如何设置页眉从指定页开始:详细步骤与技巧
在文档或报告编辑中,有时我们需要从某一特定页开始添加页眉,而不是从第一页开始。这种需求在编写书籍、报告或专业文档时尤为常见。本文将详细介绍如何在Microsoft Word、LaTeX以及HTML中实现这一功能。
一、在Microsoft Word中设置页眉从指定页开始
Microsoft Word提供了分节功能,使得我们可以轻松地从指定页开始设置页眉。
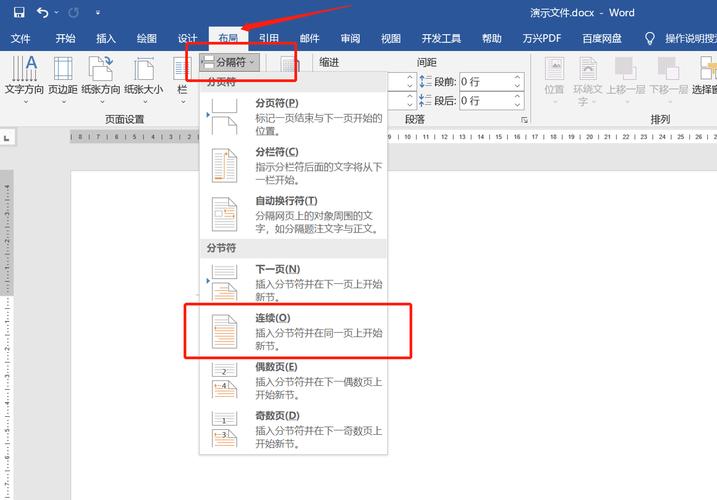
- 插入分节符:将光标放置在希望开始新页眉的页面之前。点击“布局”选项卡,在“页面设置”组中,点击“分隔符”,然后选择“下一页”。这将插入一个分节符,并创建一个新的节。
- 断开链接:在新节的第一页,双击页眉区域进入编辑模式。此时,你会看到“链接到前一节”的选项被选中。点击这个选项以断开链接,这样新节的页眉就不会与前一节的页眉相同。
- 编辑页眉:现在,你可以自由编辑新节的页眉,而不会影响其他节的页眉。
二、在LaTeX中设置页眉从指定页开始
LaTeX通过宏包和命令提供了强大的页面布局控制功能。
- 使用`fancyhdr`宏包:在文档的导言区(即`\begin{document}`之前)加载`fancyhdr`宏包,例如:`\usepackage{fancyhdr}`。
- 定义页眉样式:使用`\pagestyle{fancy}`命令设置页眉样式。然后,可以使用`\fancyhead{}`和`\fancyfoot{}`命令来定义页眉和页脚的内容。
- 从指定页开始应用页眉:在希望开始应用页眉的页面之前,插入`\thispagestyle{empty}`命令以清除当前页的页眉和页脚。然后,从下一页开始使用`\pagestyle{fancy}`命令应用页眉样式。
三、在HTML中设置页眉从指定页开始
在HTML中,我们可以通过CSS和JavaScript来实现从指定页开始添加页眉的效果。
- 创建HTML结构:首先,创建基本的HTML结构,包括`
`标签用于页眉内容。 - 使用CSS进行样式控制:通过CSS设置页眉的样式,并确保它在默认情况下是隐藏的。例如,可以使用`display: none;`来隐藏页眉。
- 使用JavaScript控制显示:编写JavaScript代码,检测当前页面的索引(例如,通过`window.location.hash`或URL参数),并根据索引决定是否显示页眉。可以使用`document.getElementById`或`document.querySelector`来选中页眉元素,并通过修改其`style.display`属性来控制显示与隐藏。
示例代码:
HTML部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>示例文档</title> <link rel="stylesheet" href="styles.css"> </head> <body> <header id="page-header">这是页眉内容</header> <div class="content"> <!-- 页面内容 --> </div> <script src="script.js"></script> </body> </html>CSS部分(styles.css):
#page-header { display: none; }JavaScript部分(script.js):
document.addEventListener("DOMContentLoaded", function() { var header = document.getElementById("page-header"); var currentPage = window.location.hash.substring(1) || 1; // 获取当前页面索引,默认为1 if (currentPage >= 2) { // 假设从第二页开始显示页眉 header.style.display = "block"; } });
通过以上步骤,你可以在Microsoft Word、LaTeX以及HTML中实现从指定页开始设置页眉的功能。根据具体需求选择合适的方法,并灵活应用相关工具和技巧,以达到最佳效果。