如何打开开发者模式:全面指南与实用技巧
开发者模式是一个强大的工具,它允许用户访问和调试网页、应用程序的底层代码。无论是前端开发人员、设计师还是普通用户,掌握如何打开开发者模式都能带来诸多便利。本文将详细介绍在不同操作系统和浏览器上如何打开开发者模式,并提供一些实用技巧。
一、在Windows系统上打开开发者模式
1. Google Chrome
- 打开Google Chrome浏览器。
- 按F12键或Ctrl + Shift + I组合键。
- 开发者工具窗口将出现在浏览器底部或右侧,您可以根据需要调整其位置。
2. Mozilla Firefox
- 打开Mozilla Firefox浏览器。
- 按F12键或Ctrl + Shift + I组合键。
- 同样,开发者工具窗口将出现,您可以进行各种调试操作。
3. Microsoft Edge
- 打开Microsoft Edge浏览器。
- 按F12键或Ctrl + Shift + I组合键。
- Edge的开发者工具界面与Chrome相似,操作方式也相同。
二、在macOS系统上打开开发者模式
1. Google Chrome
- 打开Google Chrome浏览器。
- 按Cmd + Option + I组合键。
- 开发者工具窗口将出现在浏览器底部或右侧。
2. Mozilla Firefox
- 打开Mozilla Firefox浏览器。
- 按Cmd + Option + I组合键。
- Firefox的开发者工具界面将打开,供您使用。
3. Safari
- 打开Safari浏览器。
- 选择顶部菜单栏中的Safari,然后点击偏好设置。
- 在偏好设置窗口中,选择高级标签。
- 勾选在菜单栏中显示“开发”菜单选项。
- 关闭偏好设置窗口,回到Safari主界面。
- 点击顶部菜单栏中的开发,然后选择显示网页检查器。
三、在移动设备上打开开发者模式
1. Android设备
- 打开设备的设置应用。
- 滚动到底部,找到并点击关于手机或关于设备。
- 连续点击版本号七次,直到出现“您现在是开发者”的提示。
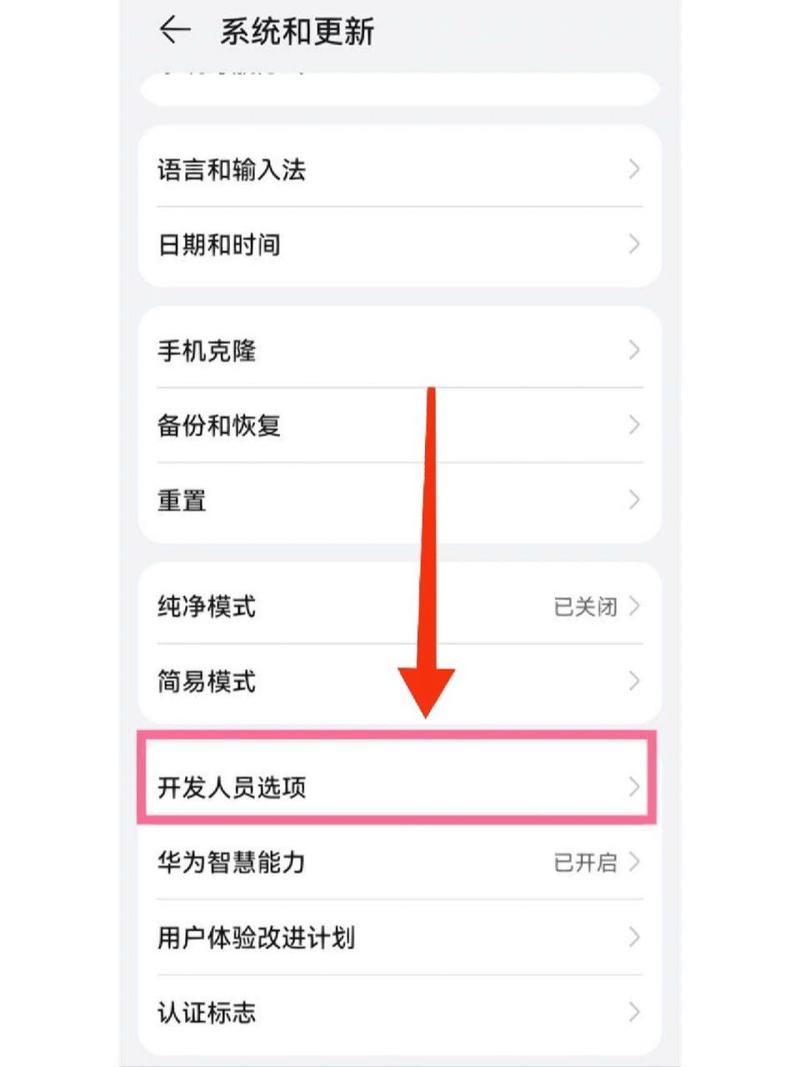
- 返回上一级菜单,您将看到新增的开发者选项。
- 在开发者选项中,您可以启用USB调试等功能。
2. iOS设备
iOS设备没有直接的开发者模式开关,但您可以通过Safari的开发者工具进行网页调试:
- 将iOS设备与Mac电脑通过USB线连接。
- 打开Safari浏览器,并导航到要调试的网页。
- 在Mac上打开Safari,选择顶部菜单栏中的开发,然后选择您的设备名称。
- 从列表中选择要调试的网页,开发者工具窗口将打开。
四、实用技巧与提示
- 快捷键记忆:大多数浏览器都支持F12或Ctrl + Shift + I(macOS上为Cmd + Option + I)作为打开开发者工具的快捷键,记住这些快捷键可以大大提高工作效率。
- 自定义开发者工具:许多浏览器允许您自定义开发者工具的布局、主题和快捷键,以适应您的个人偏好。
- 利用控制台:开发者工具中的控制台(Console)是一个非常有用的调试工具,您可以在其中执行JavaScript代码、查看日志信息等。
- 网络监控:通过开发者工具中的网络(Network)面板,您可以监控网页加载过程中的网络请求和响应,这对于性能优化和故障排除非常有帮助。
掌握如何打开和使用开发者模式,将为您的网页开发和调试工作带来极大的便利。无论是初学者还是经验丰富的开发人员,都应该充分利用这一强大工具。
希望本文能帮助您更好地理解和使用开发者模式。如果您有任何疑问或需要进一步的帮助,请随时查阅相关文档或向社区求助。